WooCommerce Variation Swatches for Beginners: 2025 Edition
Upgrade your store with WooCommerce variation swatches by Extendons. Replace dropdowns with radio buttons, images, colors, and labels for a better UX and more conversions.

Have you ever browsed an online store and felt frustrated by endless dropdown menus when selecting product options like colors, sizes, or styles? If so, you’re not alone. Many shoppers leave their carts behind due to poor user experience. The good news? You can replace dropdown fields with visually appealing WooCommerce variation swatches to make the shopping experience more intuitive and engaging.
By using a plugin like Variations as Radio Buttons for WooCommerce by Extendons, you can enhance how your customers interact with your products. Let’s explore how WooCommerce variation swatches can transform your store and skyrocket your conversions.
What Are WooCommerce Variation Swatches?
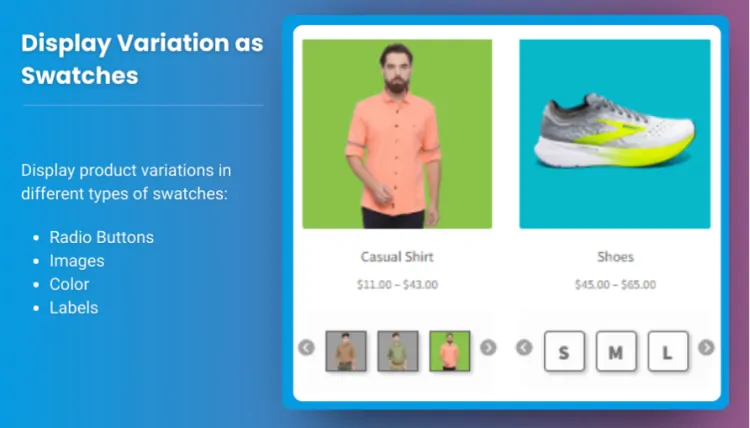
WooCommerce variation swatches replace standard dropdowns with dynamic visuals like radio buttons, images, color swatches, and text labels. This makes it easier for customers to see and select product options at a glance. Instead of choosing from a bland dropdown, customers can quickly click on the variation that appeals most to them.
Imagine selling a t-shirt in five colors. With variation swatches, customers can simply click on the color swatch instead of reading a dropdown menu. This not only makes the buying process smoother but also more visually appealing.
Why Use WooCommerce Product Variation Swatches?
1. Improve User Experience (UX)
Dropdowns can be clunky and time-consuming. With WooCommerce product variation swatches, you’re giving customers a quicker and more intuitive way to choose options.
2. Boost Store Conversions
A smoother UX means happier customers, and happier customers are more likely to complete purchases. Displaying product variations as radio buttons, images, colors, or labels makes the process faster and more engaging.
3. Visually Appealing Design
Swatches add a modern, clean look to your product pages. They align well with most WooCommerce themes and give your store a polished, professional feel.
4. Highlight Product Variations
Use WooCommerce variation swatches to display images or colors that help customers visualize their choices, increasing the likelihood they’ll find exactly what they’re looking for.
Top Features of WooCommerce Variation Swatches by Extendons
The Variations as Radio Buttons for WooCommerce plugin by Extendons comes packed with features designed to give your store an edge. Let’s take a closer look at what it offers.
1. Display Swatches as Radio Buttons, Images, Colors, or Text Labels
Replace boring dropdowns with interactive swatches:
-
Radio Buttons for a clean, minimalist selection option.
-
Color Swatches for visualizing product colors.
-
Image Swatches to preview variations like patterns or styles.
-
Text Labels for options like sizes (S, M, L, XL).
This flexibility means you can customize swatches to match your store’s theme and products.
2. Customize Swatch Size and Shape
Choose between round or square swatches and adjust the size to fit your design. This ensures that your swatches blend seamlessly with your store’s aesthetic.
3. Show Swatches on Product and Shop Pages
Display WooCommerce variation swatches on both the product and shop pages. This gives customers a streamlined shopping experience, whether they’re browsing or viewing product details.
4. Highlight Out-of-Stock Variations
Avoid customer frustration by showing which variations are unavailable. You can:
-
Hide out-of-stock swatches entirely.
-
Blur unavailable options.
-
Cross out out-of-stock swatches.
5. Tooltip and Border Customization
Add helpful tooltips to explain swatch options, and customize swatch borders to match your store’s look.
How to Set Up WooCommerce Variation Swatches
Ready to upgrade your store with WooCommerce variation swatches? Here’s a step-by-step guide to setting up the Variations as Radio Buttons for WooCommerce by Extendons plugin.
Step 1: Install the Plugin
-
Go to your WordPress Dashboard.
-
Navigate to Plugins > Add New.
-
Search for “Variations as Radio Buttons for WooCommerce by Extendons”.
-
Click Install Now and then Activate.
Step 2: Configure General Settings
-
Go to WooCommerce > Settings > Variation Swatches.
-
Choose your default swatch type (radio buttons, images, colors, or text labels).
-
Customize the shape, size, and appearance of the swatches.
Step 3: Set Up Product-Level Swatches
-
Go to your product page in the WordPress Dashboard.
-
In the product settings, select Variations.
-
Add variation attributes (e.g., color, size).
-
Select how you want to display each attribute (radio button, image, color, or text label).
-
Save your changes.
Step 4: Preview Your Swatches
Visit your product page to see your swatches in action. Make adjustments as needed to ensure they look and function as you want.
Best Practices for WooCommerce Variation Swatches
1. Keep It Simple
Avoid overwhelming customers with too many swatch options. Stick to the essentials and make the choices clear.
2. Match Your Store Theme
Customize the colors, shapes, and sizes of your swatches to match your store’s overall design.
3. Test on Mobile Devices
Ensure your swatches look great and function smoothly on mobile devices. Many shoppers use their phones, so mobile optimization is key.
4. Use High-Quality Images
If you’re using image swatches, ensure the images are clear and high-quality. This helps customers see exactly what they’re selecting.
5. Highlight Out-of-Stock Items Thoughtfully
Use blurring or crossing out for unavailable options to avoid confusion and disappointment.
Frequently Asked Questions (FAQs)
1. What Are WooCommerce Variation Swatches?
WooCommerce variation swatches replace dropdowns with visual options like radio buttons, images, colors, or text labels, making it easier for customers to select variations.
2. How Do I Install the Variation Swatches Plugin?
You can install the Variations as Radio Buttons for WooCommerce by Extendons plugin from your WordPress Dashboard by navigating to Plugins > Add New and searching for it.
3. Can I Customize the Swatch Size and Shape?
Yes! You can choose round or square swatches and set custom sizes to match your store’s design.
4. Will the Swatches Work on Mobile Devices?
Yes, the plugin is mobile-friendly. Just make sure to test your swatches on different devices to ensure they work smoothly.
5. Can I Display Swatches on the Shop Page?
Absolutely! The plugin allows you to display swatches on both the product and shop pages for a seamless user experience.
Conclusion: Enhance Your Store with WooCommerce Variation Swatches
Upgrading your store with WooCommerce product variation swatches is a simple yet powerful way to boost conversions and improve user experience. By using the Variations as Radio Buttons for WooCommerce by Extendons, you can replace boring dropdowns with engaging radio buttons, images, colors, and text labels.
Ready to give your customers a better shopping experience? Install the plugin today and watch your sales soar!
What's Your Reaction?